Nakagawa Interior website is a calm, curated digital environment that feels more like a slow magazine read than an online store — in the best possible way. It’s a rare example of a brand experience where form and function don’t just coexist, they quietly harmonize.
Navigation and Information Architecture
The vertical header navigation is an unconventional but refreshing move. It suits the site’s editorial style, giving it the feel of a boutique magazine or cultural journal. The mega menu is organized with Japanese precision, and the content segmentation — products, stories, lifestyle, and brand philosophy — avoids the usual “everything crammed in one dropdown” approach.
The only catch: the “IN INITIATIVE / IN LIFE” hero section is more poetic than practical. First-time visitors might mistake it for a slogan rather than a content filter. A bit of context — even a small icon or tagline — could clear things up without disrupting the tone.
Visual Design and Aesthetics
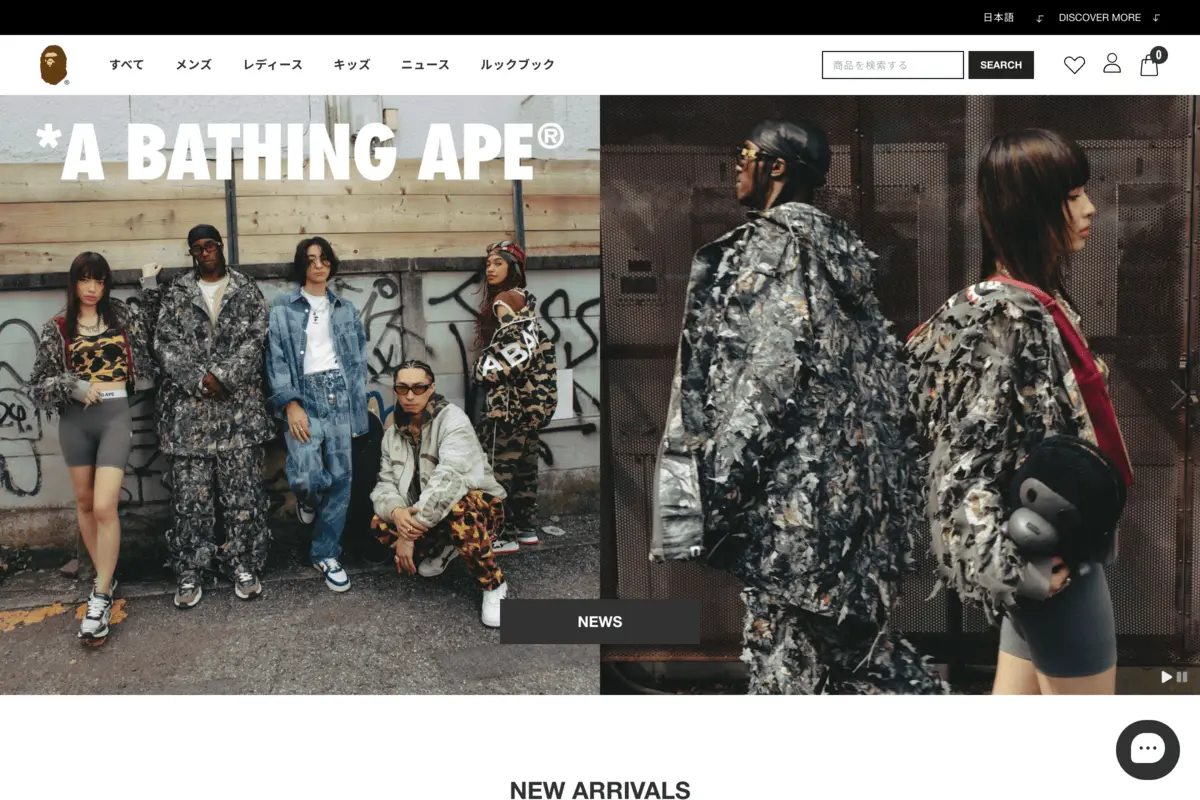
This site is what happens when a design team knows how to breathe. White space is used generously, typography whispers instead of shouts, and the color palette pulls directly from natural materials — washi paper, unglazed pottery, and warm earth.
The visuals are top-shelf. Photography avoids the hyper-commercial gloss in favor of authenticity: natural light, imperfect backdrops, and human touches. If you’ve ever wanted a website to smell like hinoki wood and linen, this is it.
Accessibility-wise, text-on-image layouts sometimes flirt with illegibility — a small price for beauty, but still worth fixing. Contrast and clarity shouldn’t be optional.
Mobile Responsiveness
Mobile maintains the calm. Nothing feels crammed, even on smaller screens. Editorial layouts remain intact, and product pages don’t fall into the endless-scroll trap. Touch interactions are mostly smooth, though the menu transitions drag their feet slightly. A sticky header wouldn’t hurt, especially for the storytelling pages that go long.
Interaction and Microinteractions
Animation is used sparingly and sensibly. Hover states, fades, and scroll reveals are more about atmosphere than spectacle — which fits the tone perfectly. The product grid, however, suffers from hover hesitation: some items animate, others don’t, creating an inconsistent rhythm. Also, keyboard users are left out of the experience. Accessibility shouldn’t be an afterthought, especially on a site so deeply tied to cultural craft.
Content and Storytelling
This is where the site earns its highest praise. It doesn’t just sell goods; it sells a worldview. Content is thoughtfully written, bilingual, and layered without being overwhelming. The “IN INITIATIVE” and “IN LIFE” sections add texture, showing that this is not just a product catalog but a philosophy.
If anything, the depth might overwhelm some users. Longform content could benefit from in-page navigation or even subtle anchors to help users jump around without getting lost in the scroll.
Performance and Optimization
Given the visual heft, it’s a technical triumph that the site loads so quickly. Fonts are lean, images are compressed and lazy-loaded, and the overall page weight feels lighter than it looks. A touch more asset preloading — especially for large hero images — would tighten up that initial load moment.
Final Verdict
Nakagawa-in.jp isn’t just a website — it’s a digital embodiment of brand philosophy. It fuses editorial poise with handcrafted elegance, creating an experience that respects both the user and the culture it comes from. With just a little polish in accessibility and interaction feedback, it could go from excellent to exemplary.
Think of it as the Muji of web design — quiet, composed, and uncompromisingly refined.